Moneytree LINK SDK 製品・技術概要
Moneytree LINK SDKとは
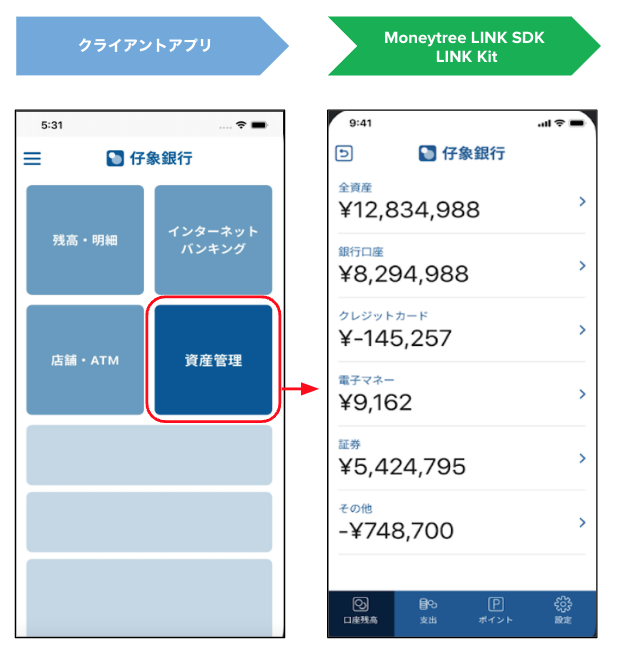
モバイル向けMoneytree LINK SDKは、Moneytree LINKをクライアント様アプリに組み込んで実装するためのソフトウェアです。
Moneytree LINK SDKが提供する主な機能
- 各種Moneytree LINK Webアプリページの起動
- iOS: SFSafariViewController
- Android: Custom Tabs
- Moneytree LINK API を利用するためのトークン管理
- Moneytree LINK Webログイン保持機能(初回ログイン・新規登録後の自動ログイン)
- プッシュ通知のためのデバイス情報の登録・解除機能
- サンプルアプリ: iOS(Swift/Objective-C), Android(Java/Kotlin)
- 特定の金融サービス登録/管理画面を直接表示する機能
Moneytree LINK SDKのサポート・推奨環境
- iOS: 12.0〜
- Android: 6.0〜 (Custom Tabsが利用できる環境)
Moneytree LINK SDKに含まれないもの
- Moneytree LINK APIを実行するライブラリ・機能
- Moneytree LINK API又はUIのサンプルコード
- WEBアプリ画面をカスタマイズするもの
Moneytree LINK SDKが対応する認可フロー
Moneytree LINK SDKは「Authorization Code Grant with PKCE (Proof Key for Code Exchange)」認可フローのみを対応しています。
PKCEの認可フローで、ユーザーの認可後に、SDKによりアクセストークンが取得できます。

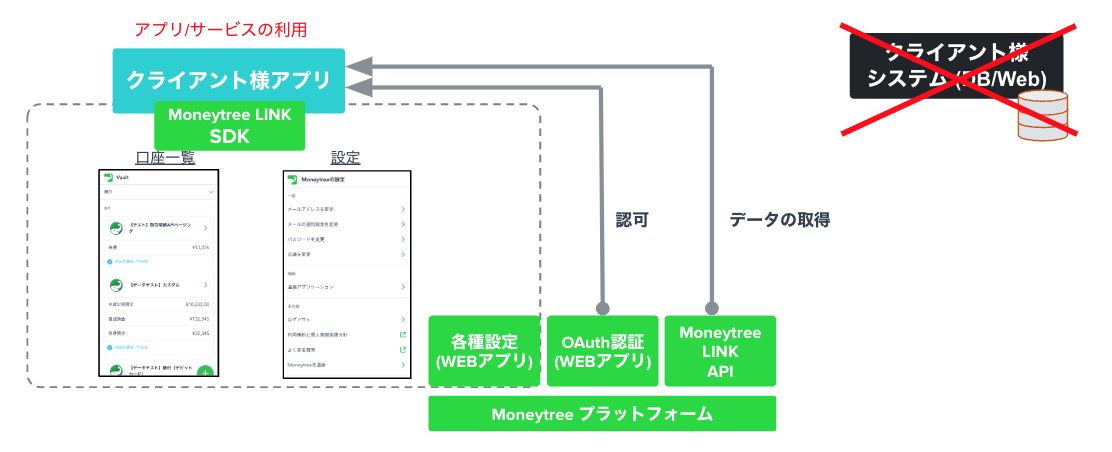
Moneytree LINKからデータを読み込む方法は3種類あります。
- モバイルアプリケーションからMoneytree LINK APIにアクセスします。
- お客様のウェブUIからMoneytree LINK APIにアクセスします。
- お客様のバックエンドシステムからMoneytree LINK APIにアクセスします。
以下では、別のシナリオでPKCEフローを使用する方法について説明します。
モバイルアプリケーションかウェブUIからMoneytree Link APIにアクセスします。
- バックエンドシステムが不要で、デバイス側で直接アクセストークンを取得できます。
- モバイルアプリから直接Moneytree LINKにAPIをリクエストすることができます。

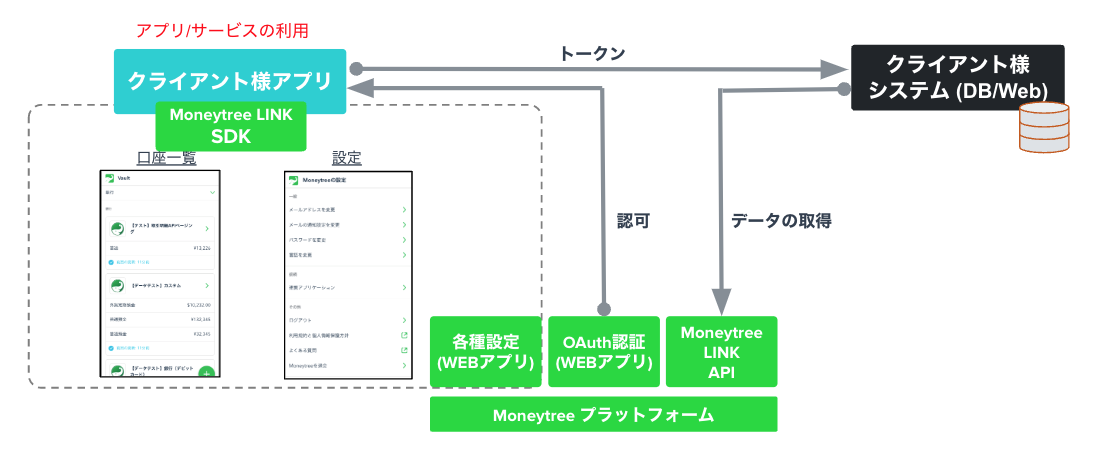
バックエンドシステムからMoneytree LINK APIにアクセスします。
- バックエンドシステムでアクセストークンを取得するには、まずモバイルアプリケーションでアクセストークンをロードし、それをバックエンドシステムに送信してください。
- バックエンドシステムからMoneytree LINK APIにリクエストすることができます。

LINK Kit
LINK Kitは、Moneytreeが提供するPFM機能提供するWebアプリです。SDKを使って、クライアント様アプリからLINK Kitを提供することが可能です。SDKにより、プッシュ通知の設定、および、ログイン状態を保持させることができます。

LINK Kitの制限事項
※ LINK KitのPFM画面は、アプリ内ブラウザーで起動されます。
※ LINK Kitを使用の時、バックエンドサーバーの実装ができません。トークンは1つしかないので、トークンを更新する最初のプラットフォームは他のプラットフォームからのアクセスを奪うことになります。
独自のバックエンドを実装する際の考慮事項
「Authorization Code Grant」フローの主な用途は、アクセストークンを取得ため認可フローをバックエンドに委任することでした。この機能は、サーバーから直接ユーザーのデータを取得および更新するために使用されていました。 ただし、このアーキテクチャにはセキュリティの問題があります。
「Authorization Code Grant」フローでMoneytreeのサーバーとお客様のサーバーの接続が安全にできますが、SDKからフローを開始したら、アプリケーションは信頼できない第三者(モバイルデバイス)にOAuthフローの要素の処理を許可し、悪意があるエンティティにその要素を傍受する機会を与えます。
「Authorization Code Grant with PKCE」は、信頼できないモバイル デバイスとサーバーの接続を保護するように設計されています。 認可フローをPKCEに切り替えることで、フローが保護されるようになります。
SDKのOAuthプロセスが完了した後、認可トークンをバックエンド サーバーに安全に送信できます。トークンのペア(アクセスとリフレッシュ)を送信するためにAPIの実装が必要です。それから、バックエンドはトークンのペアを保存、使用、リフレッシュすることができます。
もう 1 つの注意点は、トークンエラーのケースです。 たとえば、バックエンドがトークンを更新しようとして失敗します。 そのエラーをアプリケーションに伝え、SDKを使用し、再認可できるようにしたら、優れたUXを提供し、ユーザーを混乱しないようにできます。
対応できるユースケース
| 使用シナリオ | Moneytree設定 | Vault | LINK Kit | モバイルからのLINK API | バックエンドからのLINK API |
|---|---|---|---|---|---|
| アプリ内のカスタムUIとLINK APIのアクセス | ✅ | ✅ | ✅ | ✅ | ⛔️ |
| アプリ内のカスタムUIとLINK APIからデータが取得できるバックエンド | ✅ | ✅ | ⛔️ | ⛔️ | ✅ |
| LINK Kit(ウェブUI)だけ | ✅ | ✅ | ✅ | ⛔️ | ⛔️ |
Moneytree LINK SDK 主な関数
// Moneytree 認可画面(Oauth)を起動
MoneytreeLink.instance.authorize(activity, config)
// SDKが保持するログインセッションを生成する内部データや、PKCE時のアクセストークンなどを削除
MoneytreeLink.instance.deleteCredentials()
// Webブラウザが保持するセッションCookieを破棄
MoneytreeLink.instance.logout(activity)
// 金融機関画面を起動
// requestContext` に応じて、以下の画面のいずれかを表示する。
// * Moneytree 金融機関一覧画面
// * 特定グループの金融サービス一覧画面
// * 特定の金融サービスの登録画面
// * 登録済みの金融サービスの再認証画面
// * Moneytreeの問合せ窓口を起動
MoneytreeLink.instance.openVault(activity, requestContext)
// Moneytree 設定画面を起動
MoneytreeLink.instance.openSettings(activity, email)
// パスワードレスサインアップ画面を起動
MoneytreeLink.instance.onboard(activity, config)
// APIを呼び出すためのアクセストークンを取得
MoneytreeLink.instance.getToken(activity)
// プッシュ通知を有効にするために、デバイストークンをMTLINKに送信
MoneytreeLink.instance.registerRemoteToken(deviceToken, listener)
// 有効にしたプッシュ通知を無効にするために、登録しているデバイストークンをMTLINKから削除
MoneytreeLink.instance.unregisterRemoteToken(deviceToken, listener)
// Moneytree 認可画面(Oauth)を起動
MTLinkClient.shared.authorizeUsingPkceFrom(viewController, authOptions, animated, completion)
// SDKが保持するログインセッションを生成する内部データや、PKCE時のアクセストークンなどを削除
MTLinkClient.shared.removeAllTokens()
// Webブラウザが保持するセッションCookieを破棄
MTLinkClient.shared.logoutFromViewController(viewController, completion)
// Moneytree 金融機関一覧画面を起動
MTLinkClient.shared.openVaultFromViewController(viewController, animated, email, completion)
// 特定グループの金融サービス一覧画面を表示
MTLinkClient.shared.openServicesFromViewController(viewController, animated, email, options, completion)
// 特定の金融サービスの登録画面を表示
MTLinkClient.shared.connectServiceFromViewController(viewController, animated, email, entityKey, completion)
// 登録済みの金融サービスの再認証画面を表示
MTLinkClient.shared.serviceSettingsFromViewController(viewController, animated, email, credentialId, completion)
// Moneytree 設定画面を起動
MTLinkClient.shared.openSettingsFromViewController(viewController, animated, completion)
MTLinkClient.shared.openSettingsFromViewController(viewController, email, animated, completion)
// Moneytreeの問合せ窓口を起動(※1)
MTLinkClient.shared.openCustomerSupportFromViewController(viewController, email, animated, completion)
// パスワードレスサインアップ画面を起動
MTLinkClient.shared.onboardFrom(viewController, authorizationType, email, state, region, animated, completion)
// APIを呼び出すためのアクセストークンを取得
MTLinkClient.shared.getTokenAndRefreshAsNeeded(completion)
// プッシュ通知を有効にするために、デバイストークンをMTLINKに送信
let deviceTokenRequest = MTRegisterDeviceTokenAPI(token, completion)
MTLinkClient.shared.api?.sendAuthenticatedRequest(deviceTokenRequest)
// 有効にしたプッシュ通知を無効にするために、登録しているデバイストークンをMTLINKから削除
let deviceTokenRequest = MTDeregisterDeviceTokenAPI(token, completion)
MTLinkClient.shared.api?.sendAuthenticatedRequest(deviceTokenRequest)
import mtLinkSdk from '@moneytree/mt-link-javascript-sdk';
mtLinkSdk.init('my-client-id', {
redirectUri: 'https://localhost:9000',
scopes: ['guest_read', 'accounts_read', 'transactions_read']
});
// Moneytree 認可画面(Oauth)を起動
mtLinkSdk.authorize();
// 金融機関画面を起動
// `view` に応じて、以下の画面のいずれかを表示する。
// * Moneytree 金融機関一覧画面
// * 特定グループの金融サービス一覧画面
// * 特定の金融サービスの登録画面
// * 登録済みの金融サービスの再認証画面
// * Moneytreeの問合せ窓口を起動
mtLinkSdk.openService('vault', {view: 'services-list'});
// Moneytree 設定画面を起動
mtLinkSdk.openService('myaccount', {view: 'settings'});
// Webブラウザが保持するセッションCookieを破棄
mtLinkSdk.logout();
// パスワードレスサインアップ画面を起動
mtLinkSdk.onboard({ email: '[email protected]'});
// APIを呼び出すためのアクセストークンを取得
const token = mtLinkSdk.exchangeToken();
const tokenInfo = mtLinkSdk.tokenInfo(token.access_token)
主な画面
主な画面ページご覧ください。
プッシュ通知機能について
Moneytree LINK SDKは、クライアント様アプリにMoneytreeのイベント通知を配信することができます。
なお、この機能を利用するためには、Moneytreeからプッシュ通知を送信するために、クライアント様アプリで利用している証明書をMoneytreeにご提供いただく必要があります。
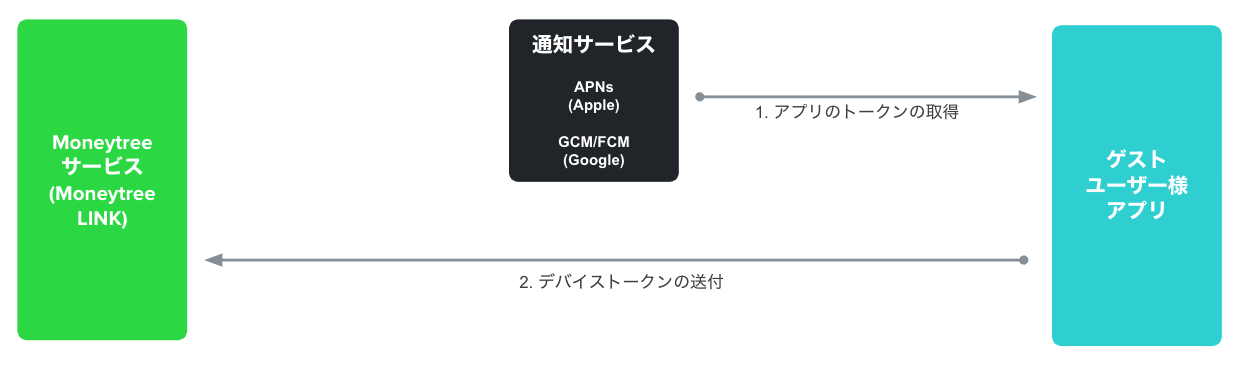
Step 1: Moneytreeサービスへ、デバイストークンを送付
Moneytreeへ送付するデバイストークンは、ある程度の頻度(アプリ起動毎など)で更新してくださ
い。

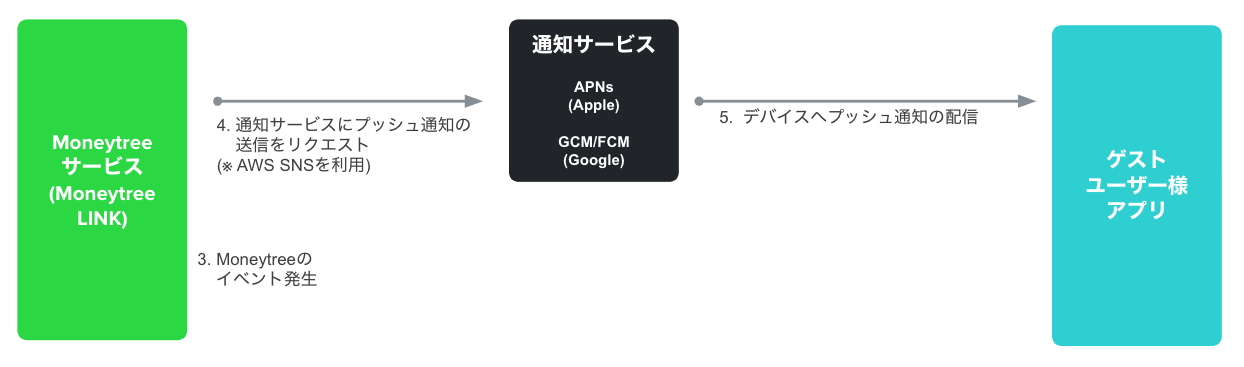
Step 2: Moneytreeのイベントをプッシュ通知配信

LINK Kitの実装
LINK Kit について
LINK KitはMoneytreeが提供するPFMサービス(Webアプリ)です。本SDKにより、LINK Kitをクライアント様アプリに実装することができます。
また、LINK APIを併用して実装することが可能で、LINK Kitでクライアント様アプリに認可後、Moneytreeに蓄積されたユーザー様の金融サービスの情報をクライアント様アプリで取得することもできます。
※ 実装イメージ・例

getToken関数が利用できる場合はそこで得られたトークンでLINK APIを利用できます。getTokenでトークンが返されない場合、認可していないと判断し、LINK Kitを開くフローを実装します。
SDKによるLINK Kitの実装
関数
MTLinkKit.shared.makeLinkKitViewController { viewController, error in
guard let viewController = viewController else {
// Handle the error, if any.
return
}
self.navigationController?.pushViewController(viewController, animated: true)
}
LinkKit.getInstance().launch(
activity,
object : LinkKit.LinkKitListener {
override fun onLaunched() {
// callback
}
override fun onError(exception: MoneytreeLinkException?) {
// Handle the error, if any.
}
}
)
注意点
- LINK Kitは、金融サービスの登録ページ、アカウントの設定ページへのリンクも含まれるため、最小限の実装で導入することもできます。ただし、アカウントの設定ページは、クライアントへの認可をしないと移動することができないため、クライアント様アプリから直接設定ページ(
openSettings)を開く導線をご用意ください。
※ 連携せずMoneytreeの退会、パスワードの変 更などをするフローを提供するためです。

SDKの入手と設定について
本バージョンのMoneytree LINK SDKは、それぞれ以下のリンクからダウンロードできます。
ご利用方法やダウロード方法は、それぞれのREADMEをご確認ください(iOS & Android & JavaScript)。
※ なお、SDKのサポートは、SDKに同梱されているサンプルアプリに対してご対応いたします。
問題が発生した場合は、SDKのサンプルアプリで再現したものご報告ください。
Moneytreeにご提供いただく物
ログインリンク、またはLINK Kitを実装される場合、またJava Script SDKからトークンを取得する場合は、Moneytree LINKのサーバー側においても設定を行う必要があります。そのために、以下の情報をMoneytreeカスタマーサクセスチームにご提供ください。検証環境・本番環境それぞれに対し必要です。
https://github.com/moneytree/moneytree-link-ios-sdk/files/6476019/Moneytree.LINK.SDK.v6.-.how-to.guides.for.the.new.features.pdf
- iOS (ご参考:Apple: Support Universal Links)
appID(appIDの値は、Team ID(またはApp ID Prefix) + bundle ID)
- Android (ご参考:Google: ウェブサイトの関連):
- SHA-256 fingerprint certificate (証明書のフィンガープリント)
- アプリのパッケージ名
- JavaScript:
- お客様の検証環境のウェブUIのURL
- お客様の本番環境のウェブUIのURL
初期設定などの実装方法はSDKと同梱するReadme(Android & iOS & JavaScript)に掲載されます。こちらをご参照ください。
Moneytreeの設定には、数日から数週間かかることがございます。十分事前にご提供ください。
旧バージョンからの移行について
旧バージョンからの移行については、本資料の各機能の説明をご参照の上、実装方法を検証・ご確認ください。
また、SDK内に同梱されている、以下の資料もご参照ください。
Android
- 変更履歴: 以前のバージョンからの主な変更履歴です。
- Android SDKバージョン4および5をSDKバージョン6に移行ガイド
iOS
- 変更履歴: 以前のバージョンからの主な変更履歴です
- iOS SDKバージョン5をSDKバージョン6に移行ガイド
Updated 12 months ago